
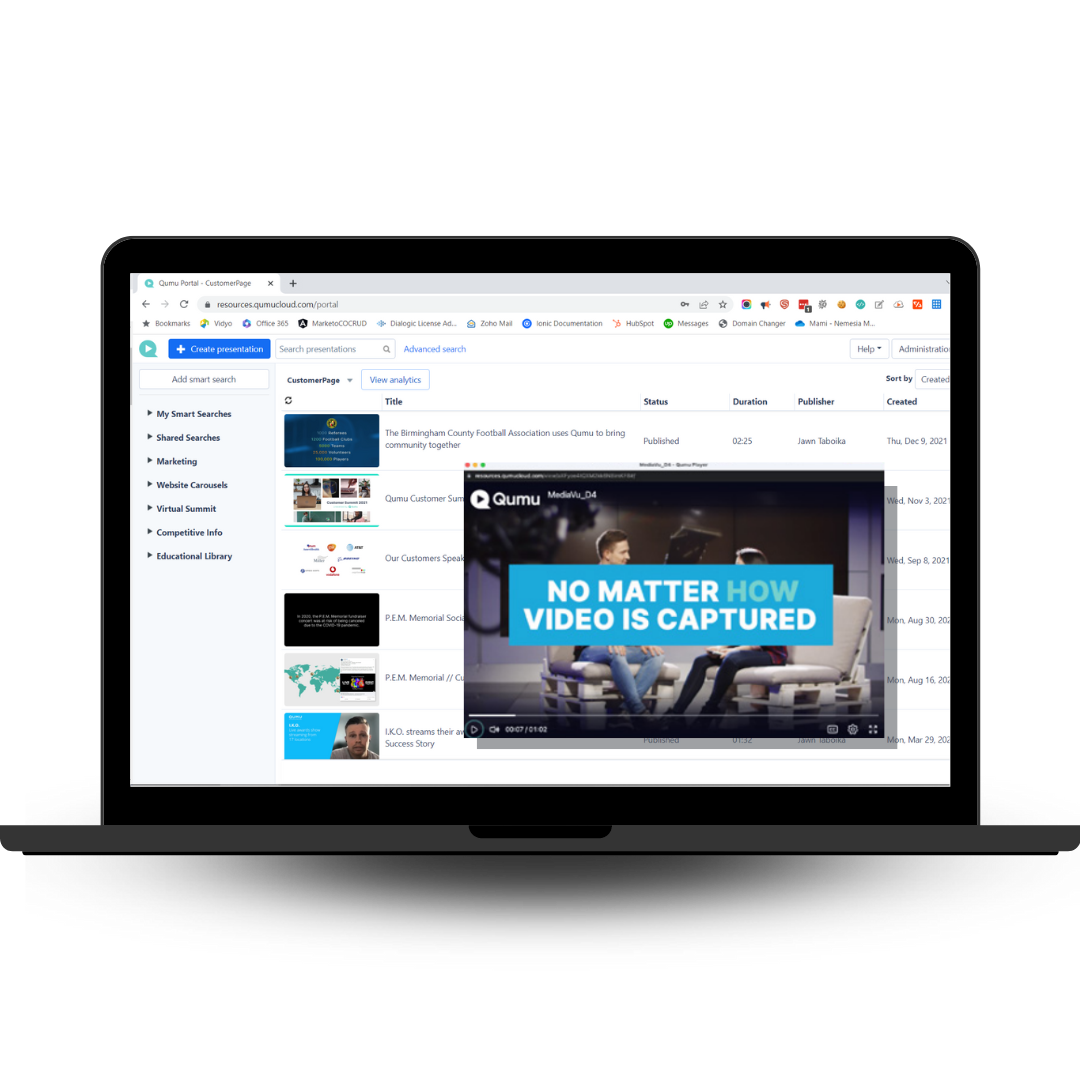
Enterprise Video Management
Take control of your video strategy with our enterprise solutionThe world’s most trusted and well-known brands rely on Qumu to deliver seamless video experiences that manage, secure and measure content.

Making Enterprise Video Smarter and Better to Suit Your Needs
The world’s most trusted and well-known brands rely on Qumu to deliver seamless video experiences that manage, secure and measure content.
Broadcast Live Events
Make live and recorded video easily accessible to all your audiences, regardless of size, while ensuring secure delivery and optimized performance for any network and device.
Create Engaging Interactive Videos
Whether from your desktop webcam, studio encoders, or video teleconference, capture video and enrich it with interactive features that drive engagement (subtitles, chapters, CTA, quizzes and more)
Manage & Secure Videos
Centralize & Search
Centralize all your videos in customized Viewer Portals and provide to your audiences a direct access to relevant information they need thanks to smart searches.
Analyze Insights
Gain insights to make better decisions about video experience by analyzing your real-time network and viewer engagement data and measuring the relative performance of your content.
A Unique Video Solution for Your Industry
Financial Services - Banking
Qumu helps banks leverage the power of enterprise video management to improve customer engagement, streamline internal communication, and enhance training, events, townhalls and education programs while maintaining the highest standards of security and compliance.
Financial Services - Insurance
Financial Services - Investment
Simply reach your business objectives quickly using Qumu!
Video Solutions that enable and empower a Work Wherever, Whenever World.
Townhalls & Exec Comms
Product Launch
Crisis Communications
Customer Onboarding
Employee Onboarding
Top brands use Qumu for enterprise video
With Qumu, high-performing companies use smarter video to support secure video in the enterprise























Resources
See how Qumu clients of all sizes and industries are obtaining a competitive advantage using video. Gain insight, knowledge, and experience on what it takes to be successful with video in your organization.
How Smart Video Works

Get In Touch
Learn more about how Qumu’s solutions can power your enterprise.